■くそ適当な服パーツのメイキング
■くそ適当な服パーツのメイキング
文責:Scylla
みんなー PTCやってルー?
\ヤッテマース/
あ、どうも。 PTCの片隅で細々とキャラやアイテムを作ったりしているScyllaと申します。
“読み方がわからん”と評判ですが、すきゅらと読みます。 って、どうでもいいな。
普段はこんな感じの作品を作っています。
今回このサイトに寄稿させていただく機会に恵まれましたので、普段の工程なんかをちょろっと書いてみようかと
思います。といってもかなり適当な作り方なので、
「ああ、こんなに適当でも服を作ることは出来るんだなあ」と、
服作りへの敷居を低く感じていただくための一助となれば幸いです。
※元々この文は講座という名目で企画を行っていたのですが、講座というにはあまりにも当人の文章力が足りない為、
(ついでに画像が思った以上に撮れていなかったので)メイキングという形を取らせていただきました。わかりづらい点なども
多々あると思いますが、ご了承下さい。
わかりにくいなどのクレームは
直接私のほうへどうぞ(PTCページ)。
用意するもの
│PTCクライアント(キャラクターエディタ
│使い慣れたグラフィックツール(本記事ではSAIとphotoshopを使用しています)
│白紙(今回は新:白紙のロングコートを使用しています)
でははじめようと思います。今回作成したのはこちら
 El Vengador_nt 男性用トップス (PTC内ページ)
El Vengador_nt 男性用トップス (PTC内ページ)
以前三国ファッションバトルというイベントがありまして、「不遇すぎるサイエンティックヘブンの支援のために
キャラを作るぜ!!」と意気込んだのはいいのですが、結局キャラ公開をしたのは
イベント終了の一ヵ月後という、
一体何のために作ったのか
作った本人もよくわからないキャラのデフォパーツです。
あ、でもコンセプトはきっちり”厨ニ”で固めています。
もっとみんな厨二を作ればいいのに。
まずは白紙と折り合いをつけながら、どんな服にするかを考えます。本当は厨二というコンセプトに忠実に、
超長いロングコートがよいのですが、PTCのロングコートは脚にしっかり沿っているので見栄えがちょっと…
というわけで膝丈程度で我慢します。まあぷち素体ならいけるんでしょうが、今回はぷちを使う気がないので見送ります。ぷー。

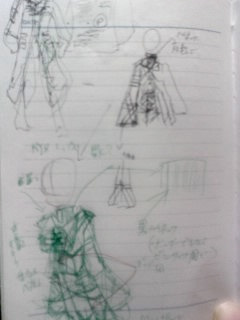
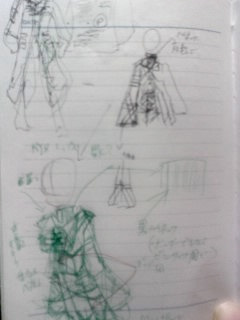
デザインラフです。数年前のダメ携帯カメラで取ったということを差し引いても、
ものすごくわからないということが伝われば幸いです。というか正直自分でも何が書いてあるか解りません。あの頃の私は一体何を考えていたのでしょう…… というかこれ仕事で使ってるメモ帳なんだよな。
それは置いておいて、この辺は人それぞれですが、私はA6くらいのメモ帳が多いです。私の場合、どうせ初期のデザイン通りに出来たためしがないので適当に描きますが、しっかり詰めた方がいいんだろうなあ。
ここから本格的に作っていきます。
デザイン案を見ながら白紙にエディタで書き込みます。整合性がとれそうにない、つなぎ目が面倒なことになりそうな場合は変えたりします。
これがアタリと呼んで良い物かどうかは解りませんが、便宜上アタリと呼びます。
このアタリですが、どうせ後で清書するので
適当でいいです。自分が判るように描いていきましょう。

早くもデザインを無視しています。
きれいに取っている例としては、このサイト内にメニューがあるリスラさんの講座が参考になると思います。
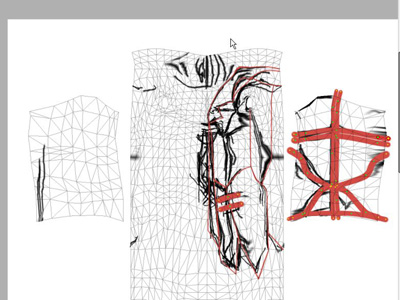
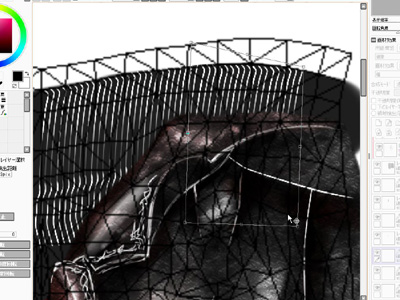
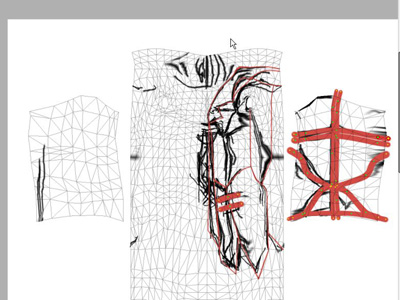
次は清書です。
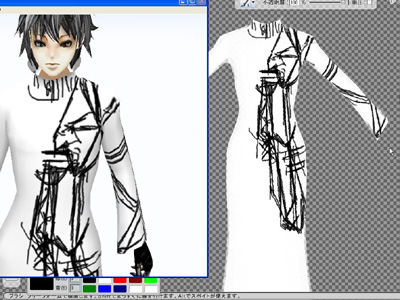
私の場合、ここで展開図、ワイヤーフレームを出力しSAIでの作業に移ります。
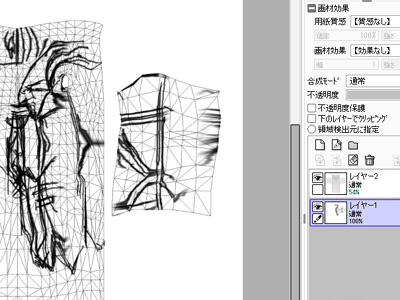
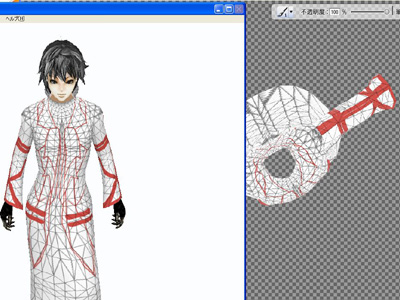
まずpngで保存した両方のファイルを開き、片方をコピーしてもう片方にペースト。で、レイヤー2枚の1ファイルにします。

つまりこういうことです。
解像度を縦横それぞれ2倍にします。別に3倍でも4倍でも良いんですが、
どうせつぶれて悲しみに暮れるだけ(実践済み)
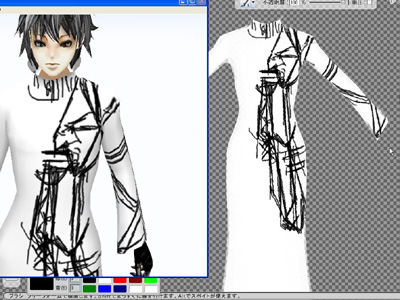
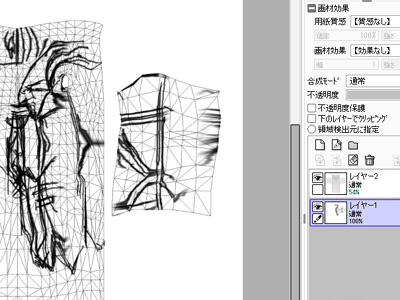
なので2倍です。ペンレイヤーを追加、主線をペンツールで描いていきます。ペンツールはスプライン曲線?なので、解像度の変更やラインの微調整に強いですね。色はわかりやすい色で。ポイントとしては、ペンツールのブラシ径は最小筆圧の時0%にしないことでしょうか。0%だと切れてる扱いになってしまい、バケツが塗ってくれませんので面倒です。

どんどん描いていきます。

こんな感じでしょうか。
ちなみに今回は左右対称の予定なので、半分だけ描いていきます。
また、袖などのベルト部分は別パーツとして後で作成する予定なので、大体の位置と太さだけを別レイヤーで描いています。
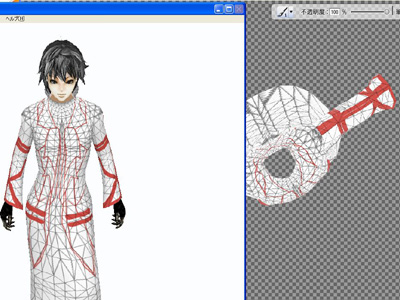
一応清書が終わったら左右反転のものも作って、エディタで確認しておきます。
ゆがみがあったりしたらこの段階で直します。

こんな感じでしょうか。
ヌリワケです。
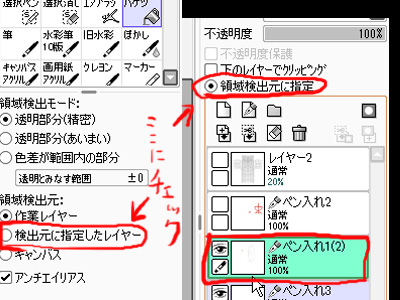
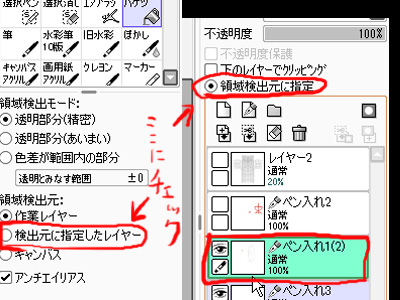
主線を範囲に設定してバケツを使い塗り分けます。塗りきれなかったところはブラシで埋めます。

範囲指定の方法はこう。って、この辺はSAIの普通のお絵かき講座をみたほうがいいような気が・・・
レイヤーもこの時点で分けておきます。基本的に色と素材(布1,布2,革…など)で分けると後々の微調整がしやすいんじゃないでしょうか。やりやすければ1枚でも良いと思います。
今回はコート部分は全て同じ素材なので、一枚で済ませています。
中の服やベルトとかは後で作るので、とりあえずおいておきます。
ぶっちゃけたはなし、PTCのテクスチャで真剣にやるべきなのはここまででいいと個人的には思います。ここがきっちりしていれば、あとはテキトーにやってもそこそこ以上の見栄えになりますしね。つながるし。
カゲとかハイライトとか仕上げとかそういうのは、鼻くそでもほじりながらやればいいんです。
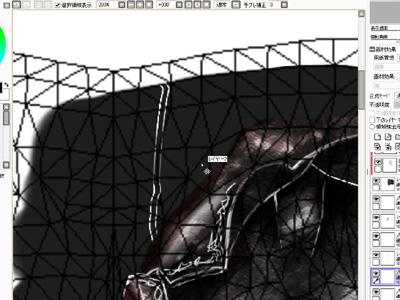
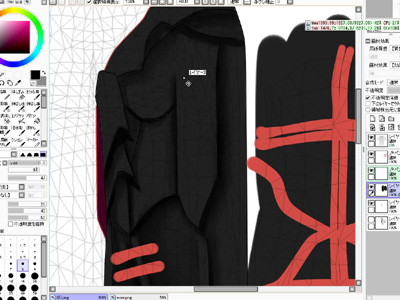
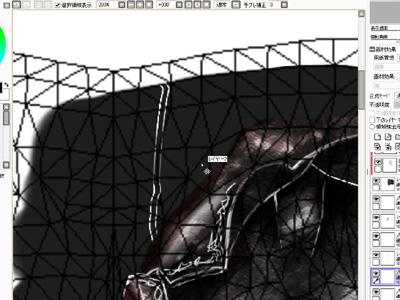
先程塗り分けたレイヤーの透明度を保護しながら濃いめの色でカゲをつけていきます。この辺は2D絵の厚塗り系と一緒で、色をおく→ぼかしつつ伸ばす の繰り返しです。

ハイライトもどんどん入れていきます。今回、メインの布地は硬めの光沢のある革っぽい感じにしたいので、金属塗りを参考に塗り込んでいます。革っぽい質感は後でテクスチャでつけます。

金属っぽい質感ですが、ハイライトをバキバキと入れればそれっぽくなると信じています。この辺はちまたの2D絵講座とか見た方が絶対早いと思うので割愛します。というか良いサイトがあれば教えてください。
というわけで、だいたいできてきたらテクスチャで質感をつけます。
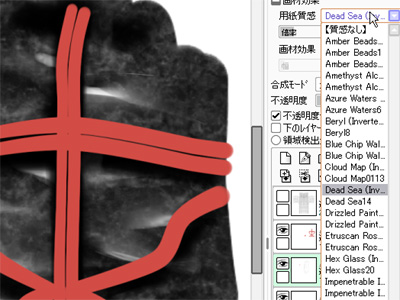
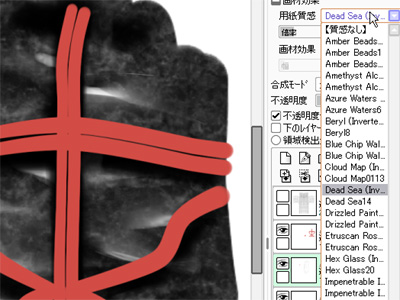
まずはSAIでのペーパーテクスチャを適用します。

革っぽくなりそうなテクスチャを選ぶのですが、ここでの個人的なポイントは、テクスチャを何回か適用することでしょうか。
質感をつけたレイヤーの上に空レイヤーを作って下のレイヤーと統合すると、そのままその質感が適用されたまま普通のレイヤーとなるので、同様に何度かテクスチャやサイズなどを変えて適用します。こうするとちょっとパターン性が薄れるので個人的に、「いかにもテクスチャパターンです!!!!」という感じが薄れると思うのですが、いかがでしょうか。
次にphotoshopで質感を入れます。
psdで保存し、photoshopに移行します。
レイヤースタイルを使ってテクスチャに質感をつけるのですが、いったん下地レイヤーを統合し、コピーしてからそちらにスタイルを適用するようにしています。これは、私のレイヤースタイルの使い方が下手なため、どうしてもそのまま適用だと「いかにもフィルタばりばり」な不自然な仕上がりになってしまうためです。
なので別レイヤーとして適用し、オーバーレイや焼き込み、覆い焼きのブレンドモードなどで質感をつけています。

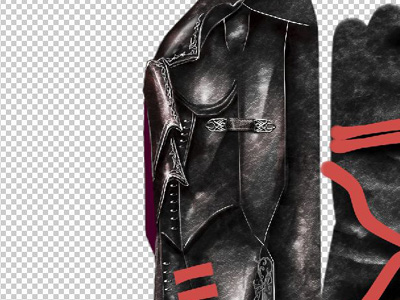
こんな感じ。カゲやハイライトなんかもさらに追加しています。
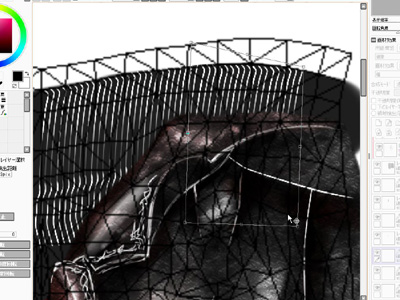
質感レイヤーと本体を統合し、再びSAIに戻って書き足していきます。

適当に書き足します。
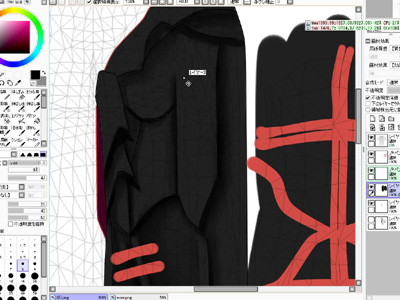
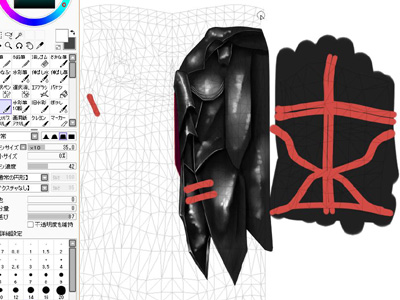
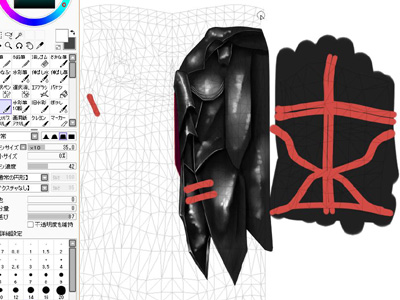
大体コートの基本が出来たので、装飾に入りたいと思います。
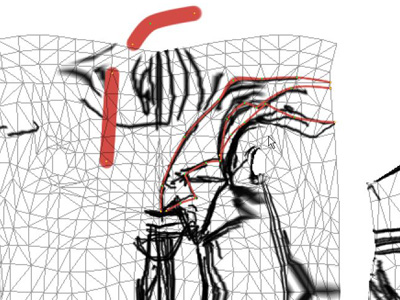
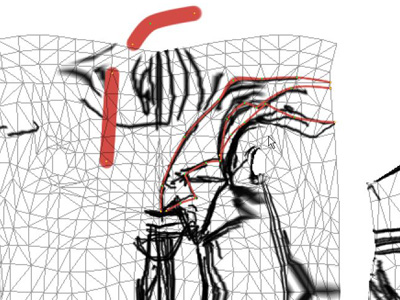
といっても特に特別なことをするわけではなく、太いラインで描いたラインを元にベルトを描き、その上にベルト止めを
描くだけです。ついでに下に着る服の下地も描いておきます。

途中経過がないのは単に画像を撮りわすれただけです。
このベルトを適当にコピペして増やしていきます。

こんな感じです。
とりあえずコートと下の服は終わりにします。
このへんで一応PTCに取り込み、確認しておきます。
なんでこのクソ暑いのにセーターなんぞ描かなきゃならんのでしょうか… とか自分で描いといてぶちぶち文句を言いながらセーターを描きます。と言ってもマジで描くのは面倒なので、以前ぶらすきゅらを作ったときのスカートと同様の手法で「それっぽいかんじ」を作ります。
ぶらすきゅらというのは以前作って押しつけた

これのことです。
こんな風に線を入れると適当でもそれっぽくなる(と信じてます)のです。

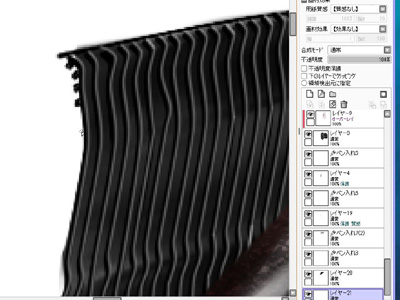
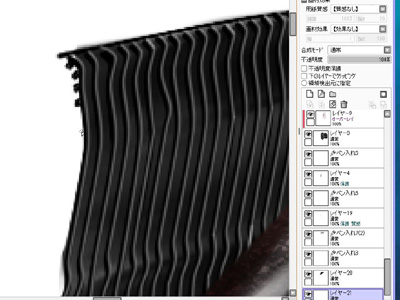
まずペンレイヤーを追加して、白でセーターのうね?っぽい線を描きます。適当にぐにゃってさせてください。

次にレイヤーごとコピー→移動して2本目を作ります。
それを繰り返してうねを作ります。ちょっとずつ編集ポイントをいじってぐにゃり具合を変えると良い感じ。

こんなかんじかな、となったらうねの線を一つのレイヤーに統合→更にレイヤーごとコピーします。下になった方のレイヤーの線を全て選択→色変更で黒に変更します。また、ちょっとだけ太くします。これがうねのカゲになります。

全体的にちょっとだけ右に動かせば立体的なうねがだいたいできます。あとは上のレイヤーの方をもう少し自然な色に変えたり、筆圧をいじってそれっぽくしたりします。
うねができたら、うねが作るラインにあわせて下地に陰影をつけます。セーターはたぶん柔らかい素材なので、ハイライトは殆ど無しで。
ちなみに↑の画像はおまけのジッパーを描いているところです。 いつもならphotoshopでブラシを作って描くんですが、
面倒だったので手描きです・・・ なんか最近どこかの魚介に近づいてきています。
この後は普通にジッパーを書いた後、ベルト止めの要領でジッパーチャームを描きます。
画像は撮り忘れました・・・

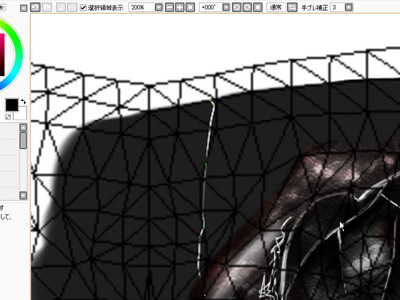
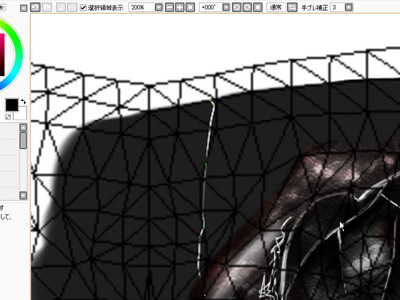
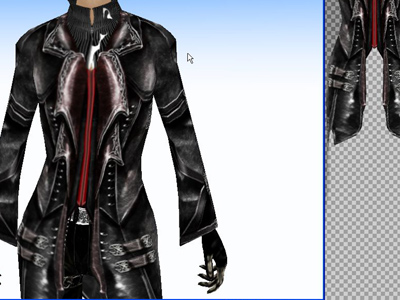
確認です。なんか妙な白い部分が出来てたので消しておきます。
ちなみにここまでの確認は、片側だけのテクスチャを取り込んでエディタでコピー→反転しています。
この方法だとかなり画像が劣化するので確認にしか使えませんが、手軽なのでお勧めです。

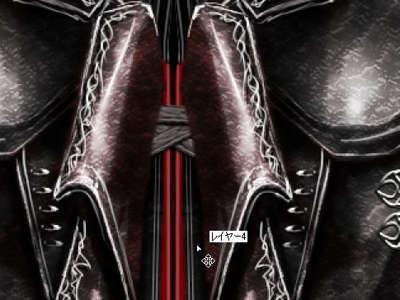
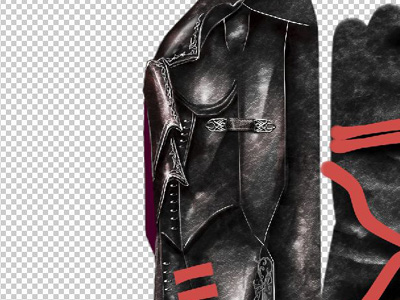
さていよいよ終盤です。コート、中のセーター、ジャケット? 赤い部分 をそれぞれ一つのレイヤーに結合し、
レイヤーセットにぶち込んで左右反転分をコピペで作成します。ここからはこの状態で作業します。
これはレイヤー構成がカオスなことになるのでこのようにしているのですが(あと一応軽量化)、
結合しないままレイヤーセットにまとめてコピペしたほうが後々の修正が楽だと思います。
私はこのへんも適当ですので、その時の気分で決めています(
そして結合した時に限って変更箇所が出て涙目)。
胸部分のクロスベルトを作ります。先ほど作ったベルトパーツを新規レイヤーにコピーし、変形ツールで細長く引き伸ばします。それを回転させ、画像のように配置します。

↓

こんな感じで増やしていきます。
ネックレスの作成はパスとブラシでやっているのですが、また画像を撮り忘れました。
次のおまけで解説?しているチェーンの作り方と一緒ですので、そちらを代わりにどうぞ・・・
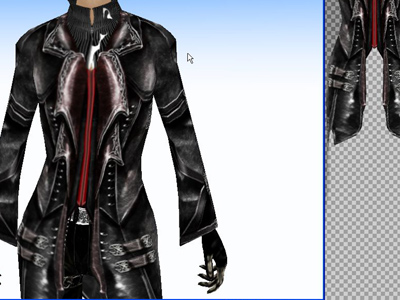
ここで一旦パーツとしては完成としました。

レイヤーを統合し、色調整を行ったあとは最終サイズに変形してキャラエディタにインポートします。
エディタでチェックし、破綻がなければ完成です。お疲れさまでした。
(実は清書段階で袖ベルトに繋ぎ目のミスがあり、エディタとphotoshopを使って修正を入れているのですが、今回は割愛します……)
※ここは画像がまったく取れていなかったので、急遽新しく撮っています。
そのため、一部の画像において完成品と若干形などが変わっていますがご了承ください。
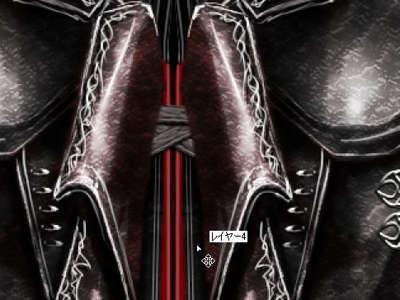
一応完成となりましたが、出品段階となり今一つ厨二要素が物足りなく感じてきました。これはいけません。
というわけで、追加パーツとしてチェーンでもつけてみます。厨ニですから。
知り合いは
ベルトとチェーンがあればFFキャラと言っていましたので、FFキャラっぽくなることでしょう。
まずエディタで大まかなアタリを取ります。今回は後ろまでループしているものがないので、繋ぎ目は特に気にしません。
私の場合、チェーンや飾り紐系はほぼphotoshopのパスツールで作っています。パスの境界線を描く という奴です。
こだわる方はきっちり手書きするんでしょうが、
scyllaのコンセプトは“適当だぜ!”なので今回もブラシで楽をしようと思います。
また、鎖につかうブラシですが、いちいちネット検索してフリーのものを落とすのも面倒なので、適当に作ります。といっても一から描くのも……なにかいい方法ないかな
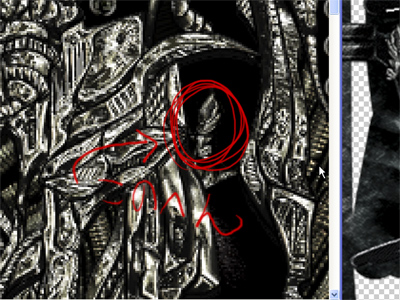
と思ってファイルを漁っていると

こんなものが。この辺りを適当に切り抜いて繋げれば鎖っぽくなりそうですね。
どうせほとんど潰れるので、適当でいいんです。こんなもんは。
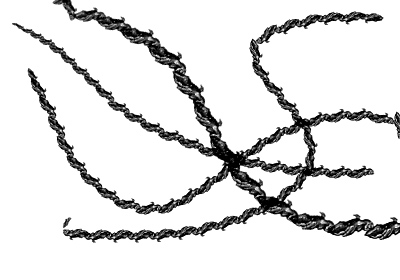
鎖の元画像からブラシを定義して、ブラシオプションを設定します。
今回は 角度90゜ 間隔150% シェイプ→角度のジッタ→コントロール→進行方向
にしました。試しに描いてみるとこんな感じになります。

こんな感じ。
鎖やレースのブラシは、こんな感じでいくつか作っておくとアクセントに使いやすいのでオススメです。
パスでアタリに沿ってラインを作ります。この辺はちまたのphotoshop講座等を見た方が早いと思うので割愛します。
そしてパスの境界線を描く で先ほどのブラシで書けば鎖ができます。
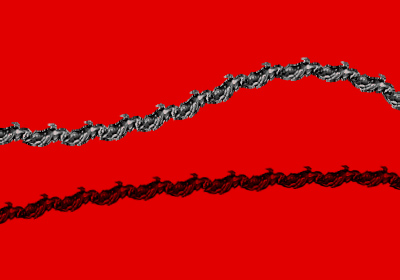
このように作ったブラシの注意点として、
白っぽい部分は透明度が高いだけであるということです。
レースとかなら別にいいんですが、鎖や飾り紐ではよろしくありません。
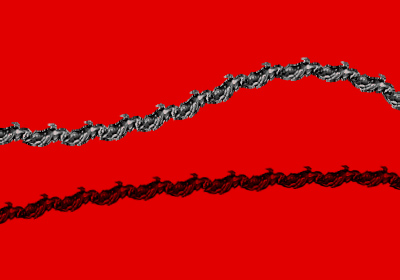
こんなときは黒で境界線を描く前に、白で境界線を何回か描いておきます。その上から黒で境界線を描くことで

こんな感じになります(下は黒で境界線を描いたのみ)
これを利用して鎖を追加していきましょう。

追加しました。
この後はいらない部分(ベルト止めに隠れるべきところとか)を消して・・・・
ついでにちょっと加筆したりして・・・
 完成&出品です。今度こそお疲れ様でした!
完成&出品です。今度こそお疲れ様でした!
ここまで読んでくださりありがとうございました。
このように、ノリと勢いさえあればテクスチャは意外と簡単に作れます。
後は飽きない根性でしょうか。
私の場合、あまり作業時間が平均で一日30分とかしか取れていなかったので一週間以上かかっていると思います・・・
(と言ってもサボりまくりだったので、実作業時間はそんな長くないと思いますが)
PTCは買い物も楽しいツールですが、自分でテクスチャを作りオリジナルキャラを作ることで
その楽しさを100%感じることが出来ると思います。
ぜひ皆さん、PTCを楽しみましょう。
(そして厨二アイテムの投稿を!)

おしまい。